安装证书后HTTPS无法正常显示的原因有哪些
更新时间: 2023-06-30 16:26:45
很多人可能都会遇到这个让人抓狂的问题:为什么按要求部署SSL证书了,但访问网站时还是会出现不安全的提示?首先我们来看看为什么会出现不安全提示:
当我们访问一个已安装SSL证书的网站页面时,如果页面出现”您的连接不是私密链接“或”此网页含有不安全的内容“等类似的错误提示,这说明浏览器检查到你当前所访问的HTTPS网站的SSL证书出现问题了,存在访问风险,所以提示用户“此站点不安全”。
那么这个问题是怎么出现的呢?要怎样才能解决呢?请看下面的分析:
域名不匹配
HTTPS网站其中一个非常重要的作用,就是确认网站的身份。这样就能非常有效地预防DNS劫持。一张SSL证书必须对应一个网站域名,当你访问的网站域名和SSL证书中设置的域名不一致时,浏览器就会提示用户网站不安全。可能是由于配置错误导致SSL证书与网站域名不配置,也可能因为多个域名都能使用同一张SSL证书,导致域名与SSL证书不匹配。
此种情况下,需要站长确认域名与所部署的SSL证书是否相匹配,如不匹配需及时替换为正确的证书。
证书到期
这个原因非常好理解,即您的SSL证书到期需要续费重新申请了;SSL证书过期也是导致出现错误的原因之一。一般SSL证书的有效期为1~2年,当证书过期后,就必须要更新证书,HTTPS网站才能继续正常工作。否则过了有效期就会提示错误。可能有的站长管理很多网站,在证书到期之后重新安装会非常耗时,希望申请证书的有效期能长一点,但从CA(Certificate Authority证书颁发机构)的角度来看,设置证书有效期是非常有必要的。
首先是为了安全考虑,CA机构不能保证一个网站永远是合法的,因此它需要定期检查网站。其次,涉及到证书吊销。当网站的私钥丢失时,网站应该向CA申请将他们的证书加入到证书吊销列表(CRL)里。当用户访问https站点时,浏览器会自动向CA请求吊销列表,如果用户访问的站点提供的证书在CRL里,浏览器就不信任这个证书,因为攻击者可能拥有同样的证书。所以如果证书永久有效,随着越来越多的私钥丢失,吊销列表也越来越大,因为只有加进去的,没有剔出去的,这既给CA增加流量压力,也会增加浏览器的流量。而一旦有效期只有几年,那么CA就可以将那些已经过期了的证书从CRL里剔除,因为反正浏览器也不信任过期证书。
系统时间错误
另外一个常见的原因,是客户端的系统时间错误。浏览器会判断SSL证书是否过期,而浏览器的时间判断是依照你的系统时间。假如你的系统时间不正确,那么很有可能浏览器就会出现误判的情况,导致一张还没过期的SSL证书被认为是过期了。最终页面显示错误提示。解决办法也非常简单,修改你的系统时间为正确的就可以了。
不受信任的SSL证书
一些站长或者个人站长由于经费上的预算有限,又恰好懂得一些代码,自己制作出一张自签名的SSL证书或向一些SSL证书服务商申请不受信任的SSL证书。但现在浏览器对SSL证书的管理也更加严格,这些使用自签名SSL证书或不受信任的SSL证书部署的网站是不被浏览器信任的,所以访问时仍然会出现错误提示。因为自签名证书或小型SSL证书并不在操作系统的可信任根证书之中。只有是由受信任根证书所签发出来的SSL证书,浏览器才会认为是安全的,其他的SSL证书浏览器一律都会提示错误。
站内调用非HTTPS素材
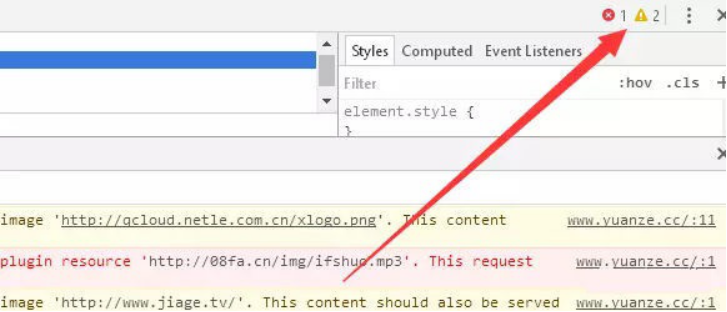
站内调用非HTTPS素材包括图文、CSS、js等素材。出现这种情形时,一般在浏览器安全锁处会看到锁出现了一个三角形图形,点击查看SSL证书详细信息能看到有感叹号说明。下面我们就来看看如何解决这一问题:
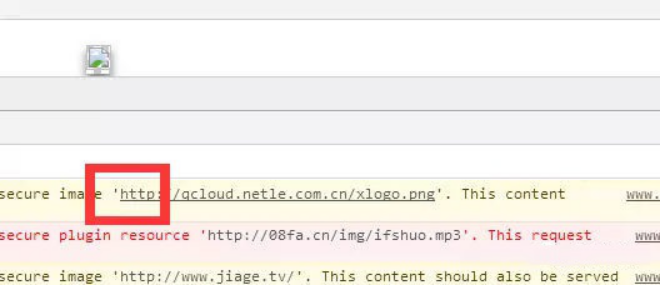
首先你可以通过按住键盘上的F12键进入开发者模式,或者鼠标放在页面空白处点击右键后选择“查看网页源代码”,之后就可以在右侧边框找是哪些非安全链接导至整个网站不被信任。

查看上图中找到的两个链接,的确是http的素材路径。

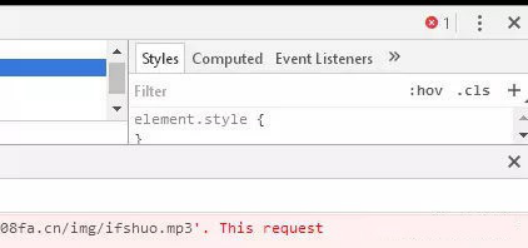
那么现在我们需要做的就是检查这两个链接是否为有用链接;如果这个链接没有什么作用,删掉也不会对网站有任何影响,那么直接删除就行了。然后继续检查直至清除所有无用的非安全链接。完成清理后,再清除浏览器缓存,则可以看到网站已经重新被浏览器信任了。

现在再来看看第二种情况,如果这个元素或图片/CSS/JS是对网站极为重要的内容,绝对不可以删除。此时,则只需把源站的非安全素材的路径由绝对路径放置在本站文件夹变成相对路径。
缺少中间根证书
还有一种情况是由于证书链不完整缺少中间根证书导致的。这种情况可使用下载证书链工具获取完整的证书链,再重新安装即可解决问题。
以上即为几种常见的导致SSL证书部署后仍出现不安全提示的原因,其中站内调用非HTTPS素材包括图文、CSS、js等素材这个原因出现得较多,在出现问题时可以首先考虑是不是这个原因导致的。














